Mini proiect (32) - Controlarea unui releu de 5V cu ESP32 prin intermediul unui convertor de nivel logic bidirectional
Controlarea unui releu de 5V cu ESP32 prin intermediul unui convertor de nivel logic bidirecțional
Azi am la teste un convertor de nivele logice cu două canale împreună cu un releu de 5V. Placa ESP32 are ieșiri de 3.3V, și controlul unui releu care se activează doar pentru voltaje de peste 4.5 - 5V ar fi imposibil dacă nu s-ar folosi un convertor de nivel logic.
Practic pe parte LV o să avem doar voltaje de 3.3V, iar pe partea de HV o să avem 5V.
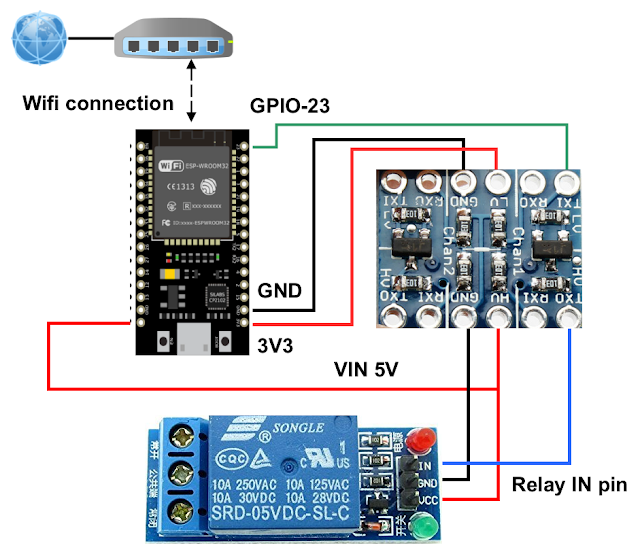
Intrarea TXI (LV1) de care se conectează la pinul GPIO-23 o să fie alimentată la 3.3V atunci când se activează cu HIGH acest pin.
Ieșirea din convertor TXO (HV1) se conectează la pinul IN de la releu.
Convertorul o să seteze 5 V atunci când se aplică 3.3V pe TXI, ceea ce va activa releul.
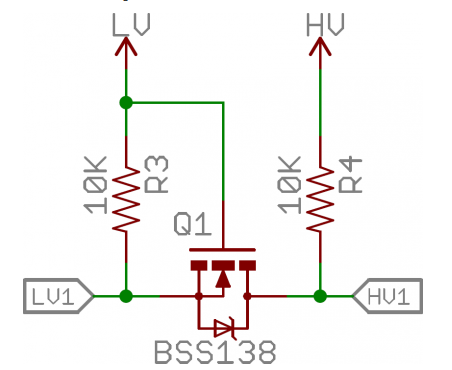
În principiu dacă te aștepți să se convertească voltajul de 3.3v la 5V fără să alimentezi cu 5V HV-ul nu o să se întâmple nimic, pentru că acest convertor este destul de simplu, și anume este de fapt compus dintr-un tranzistor MOSFET și două rezistențe de pull-up (vezi schema mai jos).
La ieșirea releului am ales conectare NC, la care o să pot conecta orice dispozitiv electric. Probabil acest dispozitiv o să-l montez în interiorul unui prelungitor.
Configurație normal închisă (NC):
- Semnal HIGH– curentul circulă
- Semnal LOW – curentul nu circulă
Configurație normal deschisă (NO):
- Semnal HIGH – curentul nu circulă
- Semnal LOW – curentul circulă
Apoi am încercat să controlez acest releu prin intermediul unui webserver, direct de pe telefonul mobil (sau din orice browser). Pentru asta am folosit codul din tutorialul de pe pagina randomnerdtutorials.com , în care se explică pas cu pas cum se poate programa un server web folosind un ESP32.
Am importat librăria ESPAsyncWebServer și am inclus heade-ul ESPAsyncWebServer.h.
Apoi am creat funcțiile de inițializare și control pentru webserver, precum se poate observa în codul atașat mai jos.
Toate bune și frumoase ... funcționează brici.
Componente:
- 10 x Fire Dupont mama-mama 10cm
- Placa dezvoltare ESP32, DEVKIT V1
- Convertor nivel logic I2C bidirectional 2 canale
- Modul Releu 1 canal 5V HIGH Level
- Relay Module With Optocoupler Relay Output 1 2 4 6 8 16Way Relay Module For Arduino PLC Automation Equipment Control
Schema electronica/sistem:

Iar mai jos conexiunile la ESP32:
Source code :
Documentatie proiect:
- https://randomnerdtutorials.com/esp32-relay-module-ac-web-server/
- https://learn.sparkfun.com/tutorials/bi-directional-logic-level-converter-hookup-guide/all
- https://www.electronicshub.org/bidirectional-logic-level-converter/
Pentru întrebari și/sau consultanță tehnică vă stau la dispozitie pe blog sau pe email simedruflorin@automatic-house.ro. O seară/zi plăcută tuturor !